LearnOpenGL学习入门
前情提要
最近趁着暑假学习OpenGL,跟着 LearnOpenGL 的教程,目前跟着过完了入门部分,写一些关于OpenGL的总结吧。
OpenGL
在开始这段旅程之前我们先了解一下OpenGL到底是什么。一般它被认为是一个API(Application Programming Interface, 应用程序编程接口),包含了一系列可以操作图形、图像的函数。然而,OpenGL本身并不是一个API,它仅仅是一个由Khronos组织制定并维护的规范(Specification)。
OpenGL自身是一个巨大的状态机。
库函数
GLFW:http://www.glfw.org/download.html
GLAD:https://www.khronos.org/opengl/wiki/Load_OpenGL_Functions
glm:g-truc/glm: OpenGL Mathematics (GLM) (github.com)
stb_image:nothings/stb: stb single-file public domain libraries for C/C++ (github.com)
构建以上的库函数,放在统一的文件夹下进行管理,再在Visual Studio下设置项目的链接。
你好,三角形
几个比较重要的概念:
顶点数组对象(Vertex Array Object,VAO):用来存储物体的顶点属性,比如用数组存储一个正方体的各个点的坐标、颜色、纹理等数据。
顶点缓冲对象(Vertex Buffer Object,VBO):通过VBO管理内存,它会在GPU显存中储存大量顶点。使用这些缓冲对象的好处是我们可以一次性的发送一大批数据到显卡上,而不是每个顶点发送一次。
索引缓冲对象(Element Buffer Object,EBO或Index Buffer Object,IBO):EBO也是一个缓冲,它专门储存索引,OpenGL调用这些顶点的索引来决定该绘制哪个顶点,用来管理VAO的。
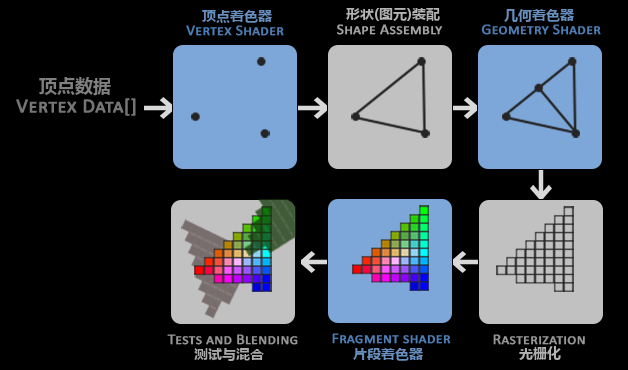
顶点着色器(Vertex Shader):计算顶点的坐标,输出到gl_position。
片段着色器(Fragment Shader):计算像素最后的颜色输出。

图形渲染管线可以被划分为两个主要部分:
1、3D坐标转换为2D坐标,主要在顶点着色器完成
2、2D坐标转变为实际的有颜色的像素,主要在片段着色器完成。
着色器
着色器是使用一种叫GLSL的类C语言写成的。GLSL是为图形计算量身定制的,它包含一些针对向量和矩阵操作的有用特性。
uniform属性是全局的,同时在每个着色器程序对象中都是独一无二的,可以在任一阶段访问,可以在main函数里对其进行修改。
如果你声明了一个uniform却在GLSL代码中没用过,编译器会静默移除这个变量,导致最后编译出的版本中并不会包含它,这可能导致几个非常麻烦的错误,记住这点!
(吐槽一下,着色器后缀啥都行,结果有些IDE对于这些后缀没有代码高亮...而且着色器写错的话,编译时还不会报错,只有当绑定和调用该着色器的时候才会出问题)
(再次吐槽,编写的时候将vs和fs着色器绑定反了,一点提示都没有...)
纹理
用stb_image.h头文件进行图像加载。
glActiveTexture激活纹理单元,可以绑定多个纹理,每个纹理都需要调用glActiveTexture来激活。
顶点着色器接收纹理坐标的数据,传给片段着色器,然后在片段着色器中处理纹理坐标等相关数据。
变换
这一章的基础是线性代数。
GLM是OpenGL Mathematics的缩写,它是一个只有头文件的库,使用这个库进行矩阵、向量运算。
高版本的GLM记得对矩阵初始化,glm::mat4 mat = glm::mat4(1.0f)
坐标系统
几个概念:
- 局部空间
- 世界空间
- 观察空间
- 裁剪空间
- 屏幕空间
摄像机
(待更新...)